Faster, Lighter & Dev. Friendly
Benefits of cuba
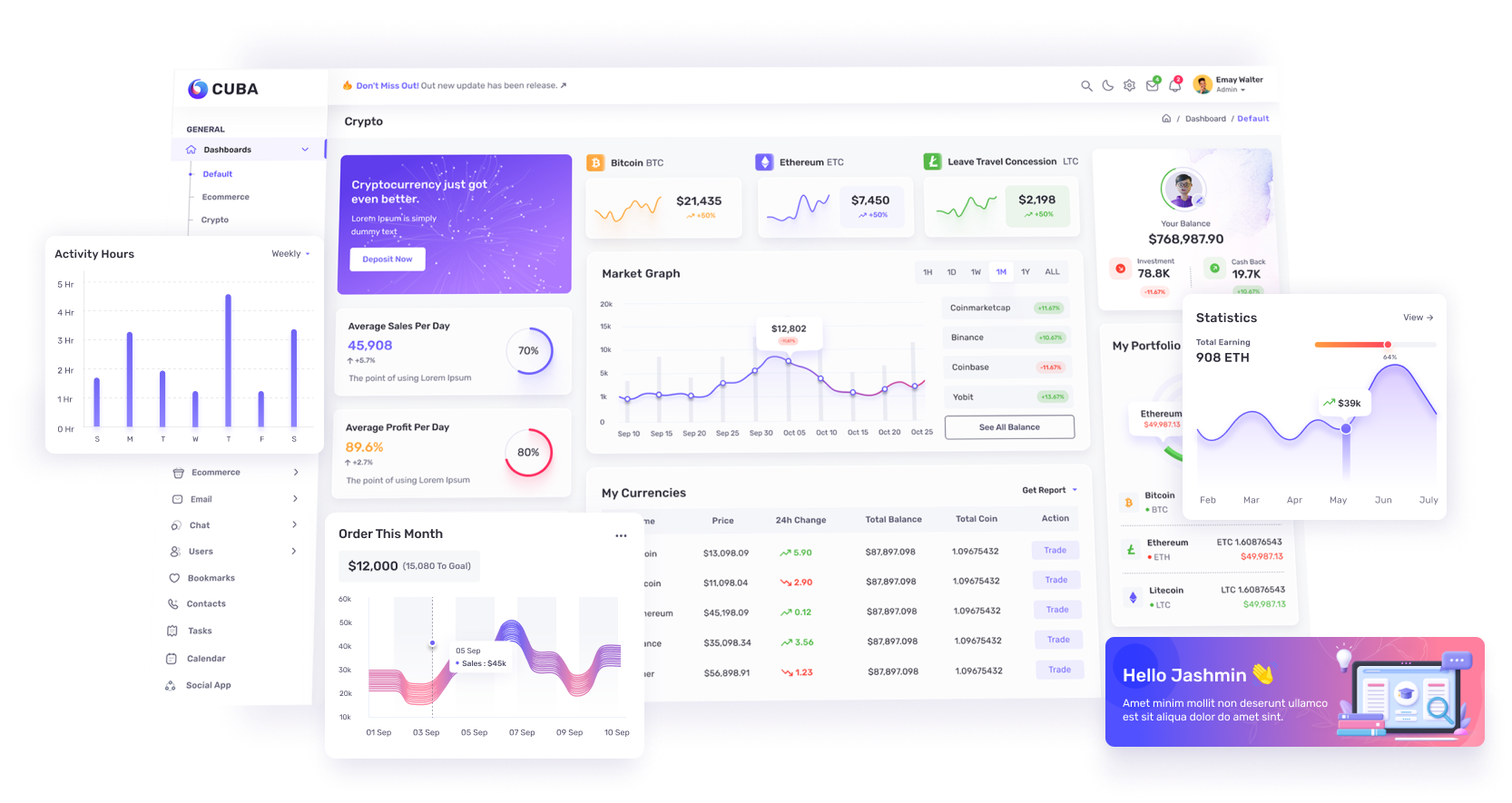
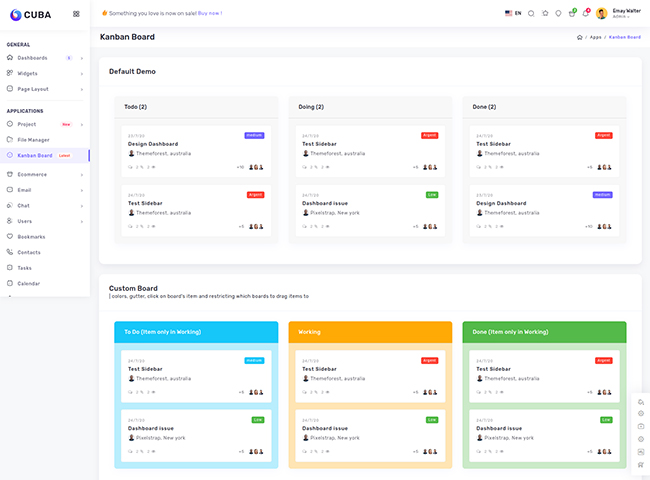
Cuba admin template is a premium and clean admin template. it is a complete platform for base apps or dashboards, with many pre-built screens included.

4,620
Sales
4,088
5 Stars Ratings
3K
End Users
6 Years
Development
12
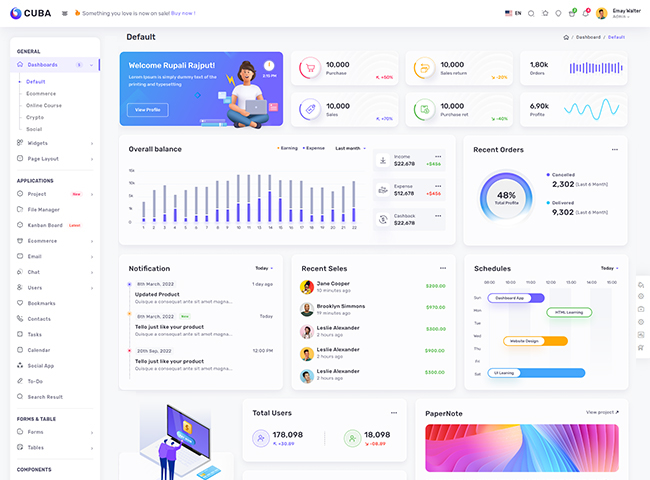
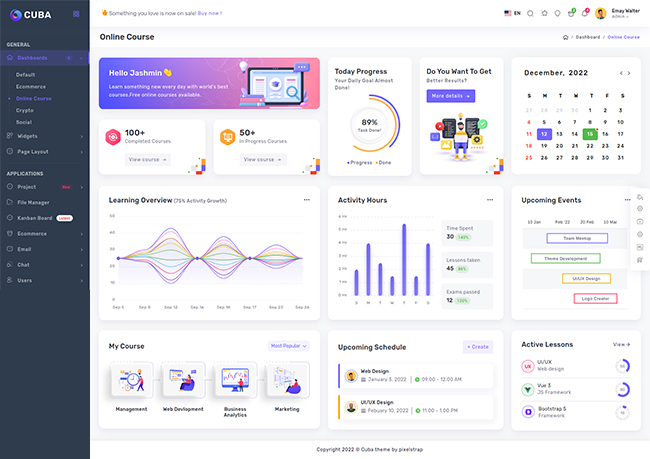
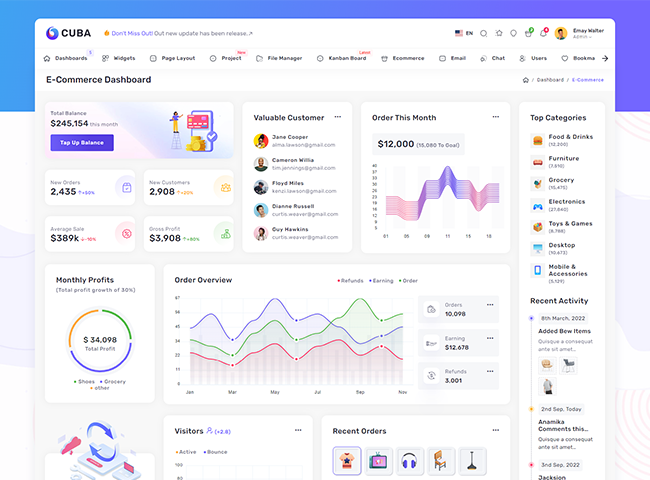
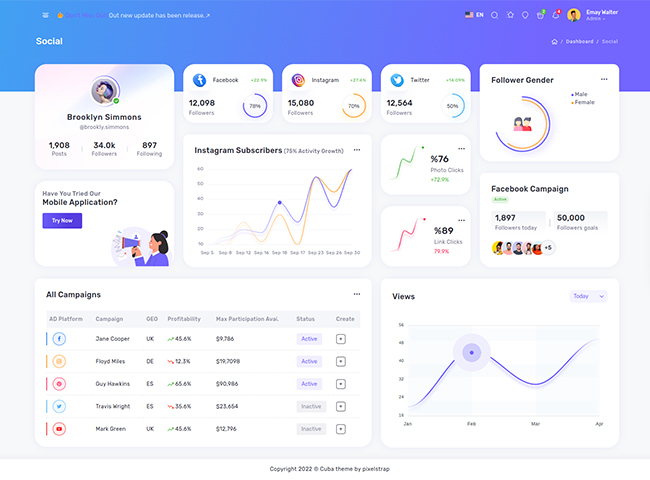
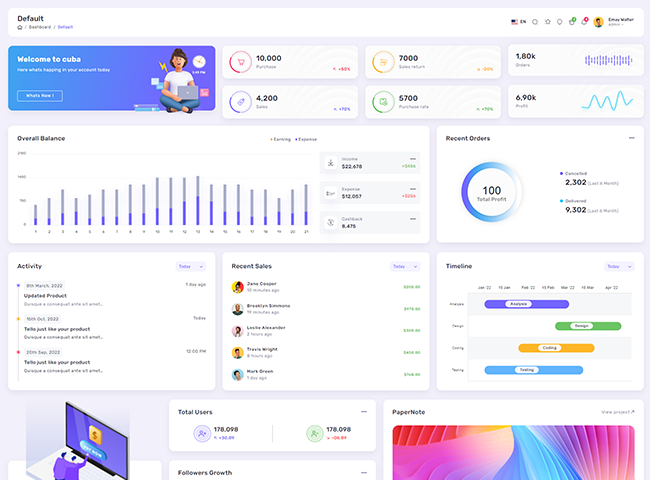
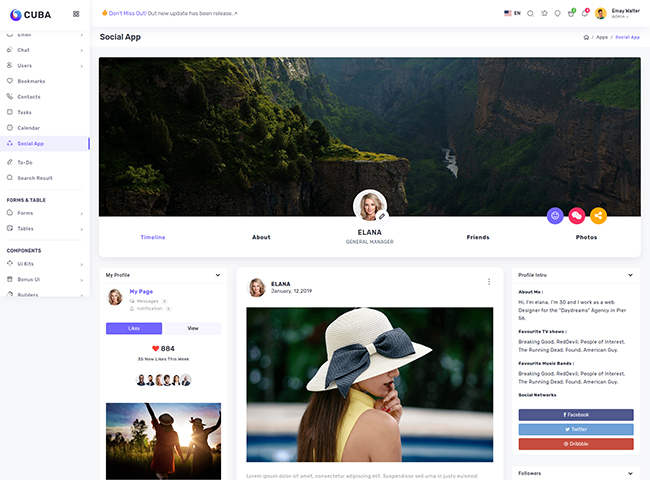
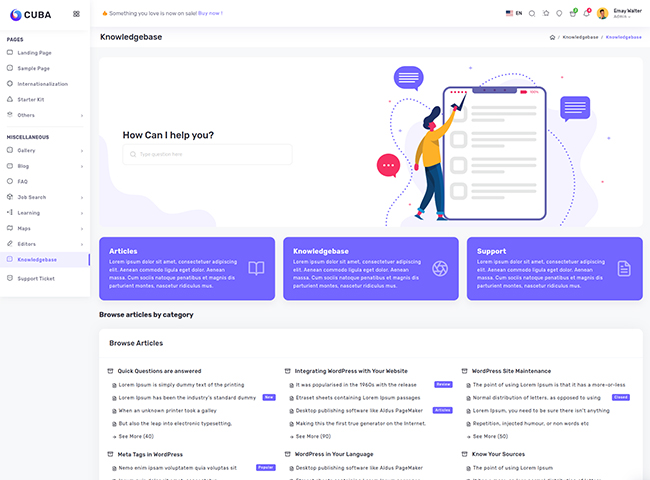
Trending & Clean Design Collection
Creative & unique Admin layouts
We are providing 12 different layouts only on one click.there are no different folders for each layouts.VueJS, React, Angular, Laravel, Html, Django Admin Dashboard Template
Thousands of customers love us
The marketer's goal is to help customers feel confident about their choice. Just providing more information often doesn't help

Top rated template


Highest selling template


Super easy to deploy


Fast Customer Support

Theme Customization
Real-time customization & preview
The live customizer offers everything you need to customize.there is no coding required.

Why you choose Cuba
Introducing our Core Features
Many more amazing features are available in cuba admin template and also clean responsive.we are using scss 7-1 tire folder structure for this admin template.

Quality & Clean Code
All you need to know of using clean code as a manager to make your team and your software awesome.
Bootstrap v5.0
Bootstrap is a complete CSS framework.Bootstrap is built on responsive 12-column grids, layouts, and components
Handmade Icons
Let's learn how to use our own SVG icons in cuba admin template.Icon System with SVG Sprites
Limitless Components
The limitless layout collection and UI kit library is the biggest collection of layouts for web design
Easy Customizable
Easy Step-By-Step Guide for Beginners.customize your layout, settings and content
Responsive & User-Friendly
Use Responsive Design to Connect with all Device Users
Premium Support
We are always be their for your support and you are facing some issues you can create ticket.
Colors Options
Cuba provide unlimited main color option.other colors you can change easily using scss variables
Build stunning and powerful landing page with customizable and easy to understand.

The Biggest template Collection Ever Build.

Create unique combinations using a variety of section blocks from the ultimate collection of design created by world-class designers.import a pre-built section block with a single click or save your own custom block to reuse on other pages.
10+ frameworks available
Latest Updates in All Frameworks
Html, Vue, Angular, React, Django, Laravel , Nodejs , Codeigniter , Flask, PHP all this versions available in cuba admin template
SCSS
The superset CSS makes it simple to develop and usefulness with variables, selectors, and nesting.
Bootstrap 5
It is designed to generate responsive front-end web development that is mobile-friendly.
PUG
Pug.js enables generating dynamic data and developing adaptable HTML code.The overall productivity increases.
NPM
Node.js source code or a pre-built installer for your platform, and start developing today
Gulp
It is a very useful tool that makes code compilation simple, especially when creating back-end programmes.
Form
To facilitate form access and modification, the fields and field labels are logically arranged.
Apex chart
It also has its own special characteristics that will make the data genuinely interactive.
Chart.js
It makes data visualisation simple. It offers 8 different chart kinds, all of which are responsive.
Chartist
Chartist gives designers and developers the chance to make charts that are cross-browser compatible.
Apps
Assist you in building the most user-friendly, dynamic websites and applications with cutting-edge designs
Gallery
You also have the option to enable animated thumbnails from the settings. Zoom & Fullscreen.
Icons
We have provide 4 & 5 types of different icons.most trending icons like font awesome, feather icons.
Layout
Those that seamlessly adjust to different screen sizes and responsive layouts for your business.
Ui kits
We are provide bunch of ui kits for create easy design and reusable components
React Hook
A component has many different phases of its life, react hook helps us to run some functionality at a particular phase.
React Strap
Designing will pure css is a hassle, React Strap reduces this inconvenience and speeds up the designing process.
No Jquery
JQuery interferes with javascript of react sometimes.we made sure that it does'nt do that.
Redux
Used for state management. Helps with defining global variables and manipulating them.
Firebase Auth
Online database of Firebase has been used for authentication, making authentication reliable and more secure.
Firebase crud
Crud has been explained using a simple to-do application and has been integrated with firebase/firestore.
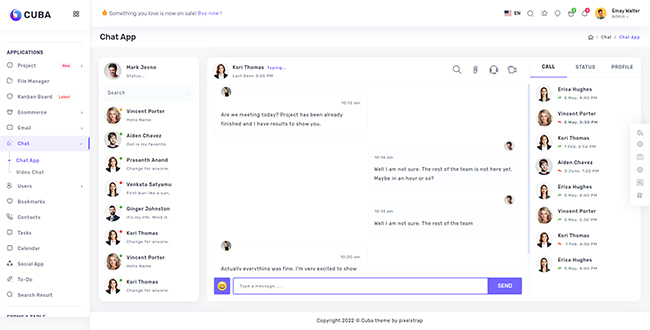
Chat
A Design of a chat application has been given, so that you can create your own chat app in your theme.
Router Animation
When the page in the theme changes it looks dull if no animation has been given, but you won't find any dullness in this theme.
State and props
To manage state between multiple components props and state management tools has been used with good code structure.
React-Router
Through react-router, by attaching different components to different navigation routes.
Amazing Chart
Data visualization seems boring without them. To provide more visually pleasing way to present data.
Map
Frankly we would be lost without them. But no worries, many of them are given in our theme.
Gallery
You have many pictures , we have ways to display them. With multiple gallery options, managing pictures is now easy.
Application
It doesn't end here, explore the theme and discovery many amazing applications inside it.
SCSS
To make it easier of designers to style our website. It allows us to use things like variables , inline imports and many other things.
Ng bootstrap
Allowing us to write pre-made classes to style our theme and also add some functionalities as well.
Router
Router attaches components to some paths, through this paths , components can now be viewed.
Form
Admin requires many pages with input fields to enter and manage the data. Many forms styles and functionalities related to it has been included.
Apex Chart
To visualize data in more attractive manner, we have provided Apex charts. Many different chart options are available in apex chart.
Chart.js
Not happy with just one chart option? We have got more. Chart.js has also been given as an alternative to create beautiful charts.
Chartist
You want more ha? We knew it, so we included chartist charts as well. Now you won't run out of options that easily.
Google maps
Frankly we would be lost without them. But no worries, many of them are given in our theme.
Gallery
You have many pictures , we have ways to display them. With multiple gallery options, managing pictures is now easy.
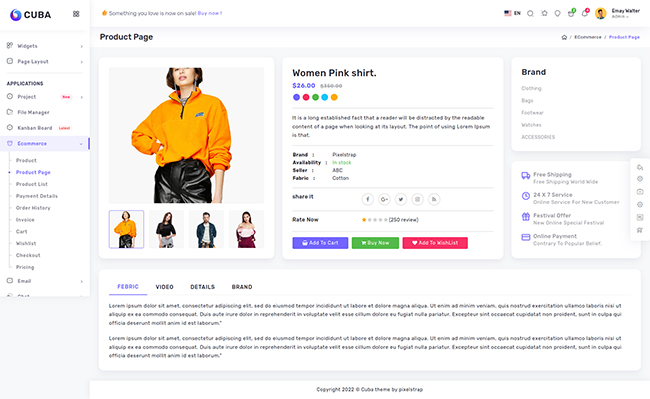
Ecommerce
Ecommerce is just one of theme. Explore our theme and you will find multiple uses for it.
Firebase Auth
Online database of Firebase has been used for authentication, making authentication reliable and more secure.
Firebase crud
Crud has been explained using a simple to-do application and has been integrated with firebase/firestore.
Chat
A Design of a chat application has been given, so that you can create your own chat app in your theme.
Firebase
An online database , easier to use, easier to maintain, with multiple different uses. We have used it for an example of CRUD.
No Jquery
JQuery interferes with javascript of Vue sometimes.we made sure that it does'nt do that. How? We have not used it in our theme.
Vue Boostrap
Allowing us to write pre-made classes to style our theme and also add some functionalities as well.
Vuex
Used for state management.Allowing us to access variables stored in vuex anywhere.
Charts
A Design of a chat application has been given, so that you can create your own chat app in your theme.
Vue Swiper
Used for making the site more interactive. more efficiently to display data more less space and in a more visually pleasing way.
Vue Router
Vue Router attaches components to some paths, through this paths , components can now be viewed.
Vue Masonry
Implementing vue Masonry in our gallery application we have made it more attractive.
Vue cli
You can create a vue project from scratch, writing code in each page on your own.It creates vue project with multiple files pre-written.
Animation
Just imagine a simple static file without anything moving.Pretty boring right.we have included a few different animations in it.
Range Slider
To make use user has good experience even when increasing or decreasing values, we have included many little features like range slider.
RTL Support
The language is written from right to left or left to right, we have included rtl functionality.
Laravel 10
Laravel has been one of the most prevalent PHP frameworks for a long time now
Bootstrap 5
It is designed to generate responsive front-end web development that is mobile-friendly.
Blade View
Blade is the simple, yet powerful templating engine that is included with Laravel.
Form
To facilitate form access and modification, the fields and field labels are logically arranged.
Apex chart
It also has its own special characteristics that will make the data genuinely interactive.
Chart.js
It makes data visualisation simple. It offers 8 different chart kinds, all of which are responsive.
Chartist
Chartist gives designers and developers the chance to make charts that are cross-browser compatible.
Apps
Assist you in building the most user-friendly, dynamic websites and applications with cutting-edge designs
Gallery
You also have the option to enable animated thumbnails from the settings. Zoom & Fullscreen.
Icons
We have provide 4 & 5 types of different icons.most trending icons like font awesome, feather icons.
Layout
Those that seamlessly adjust to different screen sizes and responsive layouts for your business.
Ui kits
We are provide bunch of ui kits for create easy design and reusable components
Django 4
With jinja pre installed with it, reusing code requires no effort.And being python framework it makes you website pretty secure.
Bootstrap 5x
To make designing process more simpler we have used bootstrap, which provides pre-made classes with styles attached to it, ready to use.
CSS
Along with the bootstrap css, It was necessary to use css files to implement some functionalities along with scss files.
sass
We have used sass. It allows us to use things like variables , inline imports and many other things.
Starter-kit
We have also included a starter kit so you have some files already ready to use.
40+ Ui kits
While creating your custom website you might need small components like range sliders, buttons etc.
8+layouts
Considering multiple uses for our theme, many type of settings have been used to create multiple page layouts.
Builders
We have given builders like form, page builders where you can drag and drop small elements to create whole page or forms.
Icon sets
we thought that just few icon sets wouldn't be enough to create an amazing website, so we gave 7 sets of them to choose from.
Forms
Many forms styles and functionalities related to it has been included in this theme.
Tables
we need a way to display table and manage them, and to do that we have included tables , and customization options for them as well.
17+apps
It doesn't end here, explore the theme and discovery many amazing applications inside it.
Flask 2.2.2
With jinja pre installed with it, reusing code requires no effort.And being python framework it makes you website pretty secure.
Bootstrap 5x
To make designing process more simpler we have used bootstrap, which provides pre-made classes with styles attached to it, ready to use.
CSS
It was necessary to use css files to implement some functionalities along with scss files.
SCSS
we have used sass. It allows us to use things like variables , inline imports and many other things.
40+ Ui kits
you might need small components like range sliders, buttons etc. We have provided many different elements.
Starter-kit
We have also included a starter kit so you have some files already ready to use.
8+layouts
Considering multiple uses for our theme, many type of settings have been used to create multiple page layouts.
Builders
We have given builders like form, page builders where you can drag and drop small elements to create whole page or forms.
Icon sets
we thought that just few icon sets wouldn't be enough to create an amazing website, so we gave 7 sets of them to choose from.
Forms
Many forms styles and functionalities related to it has been included in this theme.
Tables
we need a way to display table and manage them, and to do that we have included tables , and customization options for them as well.
17+apps
It doesn't end here, explore the theme and discovery many amazing applications inside it.
Node.js
It is amongst the best javascript runtime compiler, which allows you to run javascript in you system without using any browser.
Express.js
Express is a light-weight framework of node js. We get amazing functionalities out the box, which has been used extensively in this theme.
No Jquery
JQuery interferes with javascript of react sometimes.we made sure that it does'nt do that. How? We have not used it in our theme.
Chat
A Design of a chat application has been given, so that you can create your own chat app in your theme.
Amazing Chart
Data visualization seems boring without them. To provide more visually pleasing way to present data.
Map
Frankly we would be lost without them. But no worries, many of them are given in our theme.
Gallery
You have many pictures , we have ways to display them. With multiple gallery options, managing pictures is now easy.
Application
It doesn't end here, explore the theme and discovery many amazing applications inside it.
Ejs template engine
With the help of ejs template engine, we can use same html code repeatedly. Just create a single file and use it as many time you want.
Express-ejs-layouts
We have created layouts to set this default components and just pass the content through it.
Router
Through router, by attaching different components to different navigation routes.
Symfony
Symfony has been one of the most prevalent PHP frameworks for a long time now
Bootstrap 5
It is designed to generate responsive front-end web development that is mobile-friendly.
Twig template
Twig reduces templates to simple, PHP code that has been optimised. When compared to standard PHP code, the overhead was significantly reduced.
Form
To facilitate form access and modification, the fields and field labels are logically arranged.
Apex chart
It also has its own special characteristics that will make the data genuinely interactive.
Chart.js
It makes data visualisation simple. It offers 8 different chart kinds, all of which are responsive.
Chartist
Chartist gives designers and developers the chance to make charts that are cross-browser compatible.
Apps
Assist you in building the most user-friendly, dynamic websites and applications with cutting-edge designs
Gallery
You also have the option to enable animated thumbnails from the settings. Zoom & Fullscreen.
Icons
We have provide 4 & 5 types of different icons.most trending icons like font awesome, feather icons.
Layout
Those that seamlessly adjust to different screen sizes and responsive layouts for your business.
Ui kits
We are provide bunch of ui kits for create easy design and reusable components
PHP
PHP is a server scripting language, and a powerful tool for making dynamic and interactive Web pages.
Bootstrap 5
It is designed to generate responsive front-end web development that is mobile-friendly.
Form
To facilitate form access and modification, the fields and field labels are logically arranged.
Apex chart
It also has its own special characteristics that will make the data genuinely interactive.
Chart.js
It makes data visualisation simple. It offers 8 different chart kinds, all of which are responsive.
Chartist
Chartist gives designers and developers the chance to make charts that are cross-browser compatible.
Apps
Assist you in building the most user-friendly, dynamic websites and applications with cutting-edge designs
Gallery
You also have the option to enable animated thumbnails from the settings. Zoom & Fullscreen.
Icons
We have provide 4 & 5 types of different icons.most trending icons like font awesome, feather icons.
Layout
Those that seamlessly adjust to different screen sizes and responsive layouts for your business.
Ui kits
We are provide bunch of ui kits for create easy design and reusable components
SCSS
The superset CSS makes it simple to develop and usefulness with variables, selectors, and nesting.
Bootstrap 5
It is designed to generate responsive front-end web development that is mobile-friendly.
.NET core 7
.NET 7 is now released! ASP.NET Core in .NET 7 includes everythingyou need to build rich modern web UI and powerful back-end services.
MVC Pattern
User requests are routed to a Controller which is responsiblefor working with the Model to perform user actions and/or retrieve results of queries.
Form
To facilitate form access and modification, the fields and field labels are logically arranged.
Apex chart
It also has its own special characteristics that will make the data genuinely interactive.
Chart.js
It makes data visualisation simple. It offers 8 different chart kinds, all of which are responsive.
Chartist
Chartist gives designers and developers the chance to make charts that are cross-browser compatible.
Apps
Assist you in building the most user-friendly, dynamic websites and applications with cutting-edge designs
Gallery
You also have the option to enable animated thumbnails from the settings. Zoom & Fullscreen.
Icons
We have provide 4 & 5 types of different icons.most trending icons like font awesome, feather icons.
Layout
Those that seamlessly adjust to different screen sizes and responsive layouts for your business.
Ui kits
We are provide bunch of ui kits for create easy design and reusable components
Nuxt 3
The superset CSS makes it simple to develop and usefulness with variables, selectors, and nesting.
SSR-TRUE
For better SEO and quick response server rendering makes your website super-fast and easily searchable.
Swiper
Used for making the site more interactive. more efficiently to display data more less space and in a more visually pleasing way.
Rtl Support
The language is written from right to left or left to right, we have included rtl functionality.
No Jquery
JQuery interferes with javascript of nuxt sometimes.we made sure that it does'nt do that. How? We have not used it in our theme.
Pinia
Used for state management. Helps with defining global variables and manipulating them.
Bootstrap 5
It is designed to generate responsive front-end web development that is mobile-friendly.
SCSS
The superset CSS makes it simple to develop and usefulness with variables, selectors, and nesting.
vue-easy-lightbox
Used for accessing images in full screen and implementing gallery.
vue-toastification 2.0.0-rc.5
Use your custom components or JSX as the toast body for endless possibilities!
vue-apexcharts
A Design of a chat application has been given, so that you can create your own chat app in your theme.
SASS
The superset CSS makes it simple to develop and usefulness with variables, selectors, and nesting.
Svelte 3 v
It's now possible to write components with significantly less boilerplate than you'll find elsewhere.
Sveltestrap
Sveltestrap provides all Bootstrap 4 & 5 components for a Svelte app,without needing to use Bootstrap component classes.
Svelte-navigator
Svelte Navigator is an accessible and relatively lightweight Single Page App router inspired by react-router and @reach/router.
Svelte-i18n
Svelte-i18n helps you localize your app using the reactive tools Svelte provides. by using stores to keep track of the current locale, dictionary of messages.
Svelte-link
Anchor link component for Svelte. Latest version: 1.4.0. Start using svelte-link in your project by running.
Svelte-simple-datatables
Is a responsive svelte datatable component that fits its container and scrolls vertically & horizontally.
90+
Usable Components
UI components is first class
The UI components will facilitate you in developing the most user-friendly, interactive websites and applications with cutting-edge design features.

SweetAlert2
Avatar
Scrollable
Tree view
Bootstrap notify
Rating
Dropzone
Tour
Animated modal
Owl Carousel
Ribbons
Pagination
Steps
Breadcrumb
Range Slider
image cropper
Sticky
Progress
Tooltip
Spinners
Dropdown
Tabs
Accordion
Navs
Shadow
state color
List
Grid
Helper classes
Typography
Our cards
Introducing Our Cards collections
Utilise the adaptable and practical templates to make your web application outstanding and more creative that provides you a competitive advantage.
Our Documentation
Well Documented
Html, Vue, Angular, React, Django, Laravel , Nodejs , Codeigniter , Flask, PHP all this versions documentation available in cuba admin template
Best Customer Feedback
The opinions of our valuable Customers
we are always be there for your issues and support.if any query you can ask us on our theme supports
Frequently Ask Question
Do you have any Question? Look Here
You can freely reach out to us at any time with any questions! We'd always be happy to serve you.

Our license
Take a Look at Our Engagement Models
We've made it simple for customers to get in touch with us and get their solutions woven. We definitely make sure to present ourselves in the best light and provide the most value for the money.
Regular License
Use by you in a single product where user are not charged.
-
Support for 6 months
-
Free future template updates
-

Use in an end product that's sold
$24.00
Purchase nowExtended License
Use by you in a single product where user are charged.
-
Support for 6 months
-
Free future template updates
-
Use in an end product that's sold